Download Svg Rectangle Border Radius - 133+ SVG Cut File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-l354.blogspot.com/2021/04/svg-rectangle-border-radius-133-svg-cut.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Rectangle Border Radius - 133+ SVG Cut File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
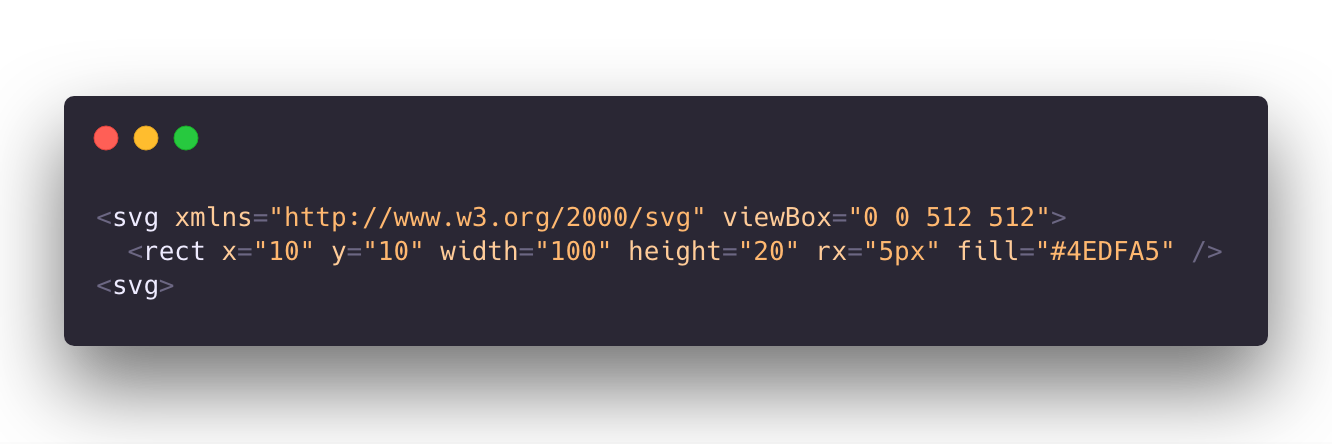
Here is Svg Rectangle Border Radius - 133+ SVG Cut File Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect? The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin).
The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin).
Y=20 places the rectangle 20 px from the top margin). How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g. The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. // returns path data for a rectangle with rounded right corners.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}The y attribute defines the top position of the rectangle (e.g.

Red Rectangle Png Outline / Euclidean arrow red rectangle ... from png.pngitem.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Rectangle Border Radius - 133+ SVG Cut File - Popular File Templates on SVG, PNG, EPS, DXF File The solution to the rectangle exercise as listed on svg page: We use stroke for this In the path syntax… a horizontal column chart. The rectangles may have their corners rounded. Every vector graphic is essentially a path; It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. It's probably easier to use a <rect> element with rx and ry attributes! Rx and ry assign the radius of. Svg path elements are not built manually, but generated through design programs that can manipulate vector graphics, such as illustrator or inkscape.
Svg Rectangle Border Radius - 133+ SVG Cut File SVG, PNG, EPS, DXF File
Download Svg Rectangle Border Radius - 133+ SVG Cut File Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin).
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect? The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin).
Heres a pen of what i'm trying to do. SVG Cut Files
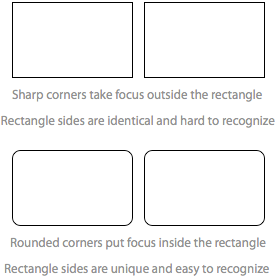
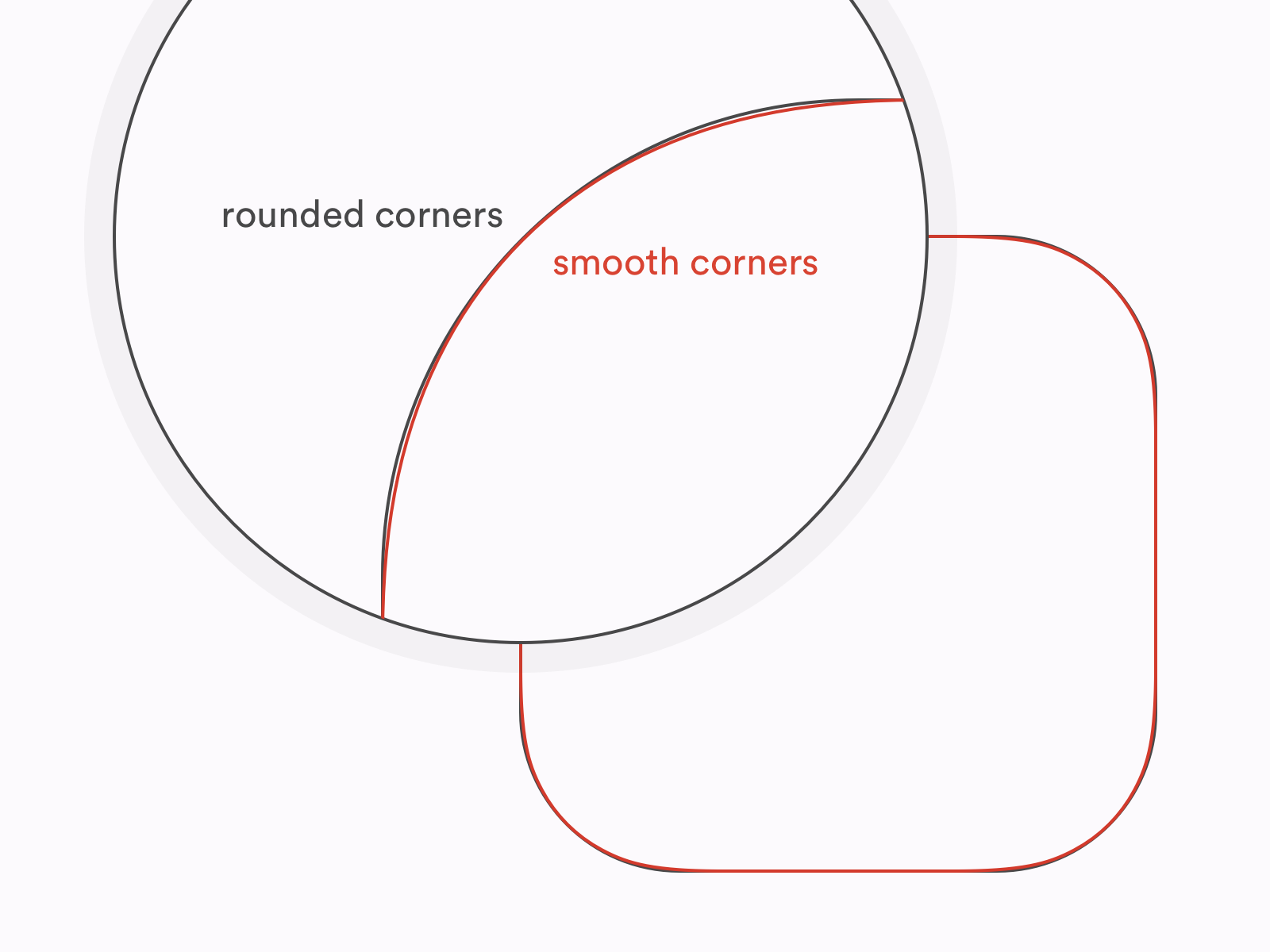
"Rounded Corners" vs "Sharp Corners" - Yuliana Z. - Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. How can i achieve that rounded corner effect?
10 Juli | @avimehenwal for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. // returns path data for a rectangle with rounded right corners. Y=20 places the rectangle 20 px from the top margin).
Esquinas redondeadas for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). // returns path data for a rectangle with rounded right corners. How can i achieve that rounded corner effect?
solid color round edge square clipart free 20 free ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
// returns path data for a rectangle with rounded right corners. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded.
A Practical Guide To SVG And Design Tools — Smashing Magazine for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. // returns path data for a rectangle with rounded right corners. The y attribute defines the top position of the rectangle (e.g.
View Rounded Corner Svg Free PNG Free SVG files ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. // returns path data for a rectangle with rounded right corners. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Rectangle Border PNG Images | Vector and PSD Files | Free ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. // returns path data for a rectangle with rounded right corners.
One side rounded rectangle using SVG | by Dennis Mathew ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
// returns path data for a rectangle with rounded right corners. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect?
Getting Started With Scalable Vector Graphics (SVG) for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. Y=20 places the rectangle 20 px from the top margin). How can i achieve that rounded corner effect?
Square Rectangle Parallelogram Trapezoid And Polygons ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. // returns path data for a rectangle with rounded right corners. Y=20 places the rectangle 20 px from the top margin).
Rounded Square Outline / Miscellaneous bigmug line icons ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
rounded corners Archives - FROONT Documentation ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Y=20 places the rectangle 20 px from the top margin). The rectangles may have their corners rounded.
vector - Inkscape stroke to path width changing on rounded ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin).
Rounded Triangle Png - Dropdown Arrow Icon Png - Free ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Chapter 05, Building Blocks: Using SVG with CSS3 and HTML5 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? // returns path data for a rectangle with rounded right corners. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
vector - How to modify the corner radius on rounded ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. // returns path data for a rectangle with rounded right corners. The rectangles may have their corners rounded.
vector - How can I create paths with accurate border-radii ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). // returns path data for a rectangle with rounded right corners. How can i achieve that rounded corner effect?
Svg Circle Animate Stroke : html - How to create circle ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The y attribute defines the top position of the rectangle (e.g.
Rounded Corners for Image Elements in Firefox with SVG for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
A Practical Guide To SVG And Design Tools - Pixel Forge ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g.
solid color round egde square clipart free 20 free ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. // returns path data for a rectangle with rounded right corners. The y attribute defines the top position of the rectangle (e.g.
Download Html a tag retangular shape and color. Free SVG Cut Files
solid color round egde square clipart free 20 free ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Round Diagonal Corner Rectangle 6 - Round Diagonal Corner ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin). The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. How can i achieve that rounded corner effect?
Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
A Practical Guide To SVG And Design Tools — Smashing Magazine for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. Y=20 places the rectangle 20 px from the top margin). How can i achieve that rounded corner effect?
How can i achieve that rounded corner effect? Y=20 places the rectangle 20 px from the top margin).
Rounded Triangle Png - Dropdown Arrow Icon Png - Free ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The y attribute defines the top position of the rectangle (e.g. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin).
The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
css - Rectangle with strange rounded bottom side - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
Y=20 places the rectangle 20 px from the top margin). How can i achieve that rounded corner effect?
Learn OpenCV Draw rectangle and circle borders for the ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. How can i achieve that rounded corner effect? The y attribute defines the top position of the rectangle (e.g.
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin).
CSS Exclusions and Shapes Module Level 3 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin).
Red Rectangle Png Outline / Euclidean arrow red rectangle ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. How can i achieve that rounded corner effect? Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
The y attribute defines the top position of the rectangle (e.g. How can i achieve that rounded corner effect?
Fraction clipart triangle, Fraction triangle Transparent ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin). The rectangles may have their corners rounded. How can i achieve that rounded corner effect?
Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g.
Rounded Square Outline / Miscellaneous bigmug line icons ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin). How can i achieve that rounded corner effect? The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin).
One side rounded rectangle using SVG | by Dennis Mathew ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Free Thin Round Corner Empty Rectangle Svg for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin). The rectangles may have their corners rounded. The y attribute defines the top position of the rectangle (e.g.
Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g.
Fraction clipart shaded, Fraction shaded Transparent FREE ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. The rectangles may have their corners rounded. How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
Y=20 places the rectangle 20 px from the top margin). How can i achieve that rounded corner effect?
A Practical Guide To SVG And Design Tools — Smashing Magazine for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. The y attribute defines the top position of the rectangle (e.g. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
How can i achieve that rounded corner effect? Y=20 places the rectangle 20 px from the top margin).
View Rounded Corner Svg Free PNG Free SVG files ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. Y=20 places the rectangle 20 px from the top margin). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Rectangle Border PNG Images | Vector and PSD Files | Free ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. How can i achieve that rounded corner effect?
The y attribute defines the top position of the rectangle (e.g. How can i achieve that rounded corner effect?
jquery - Rectangular image in circle with see-through ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? The y attribute defines the top position of the rectangle (e.g. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin).
The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin).
algorithm - Draw non-overlapping arc between two ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. How can i achieve that rounded corner effect? Y=20 places the rectangle 20 px from the top margin). The rectangles may have their corners rounded. The y attribute defines the top position of the rectangle (e.g.
The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin).
Drawing and Animating Shapes with Matplotlib — Nick Charlton for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g. How can i achieve that rounded corner effect? The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin).
One side rounded rectangle using SVG | by Dennis Mathew ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Y=20 places the rectangle 20 px from the top margin). The rectangles may have their corners rounded. The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
